[vc Row CSS = «. VC Custom 1666272380651 (¡ margin – bottom: 80px! ¡ important;)» Wood Mart CSS id = «63514c723c2f3» Responsive Space = «eyjwyxjhbv90 exblijoid29vvg1hcnrfcm vzcg9uc2l2zv9zcgfjaw5niwicz2vszww3jfa2mizizizizhiz2 uxngm3mjmymyziwic2hvcnrjb2rlijoid mnfcm 93iwiwiwigf0ysi6eyj0ywjszqi onsibwfyz2lulwjvjvjvvdsi6ijywin0sim1vymlszsi6eyjtyxjnaw4tym90dg9tijoiandaifx19″Mobile BG IMG Hidden = «no» tablet BG mg Hidden = «no» Wood Mart Parallax = «0» Wood Mart GRADIEN Switch = «no» Wood Mart Box Shadow = «no» WD Z Index = «no» Wood Mart Disable Flow = «0» Row Reverse Mobile = «0» Row Reverse tablet = «0» [vc]¿ columna CSS = «. VC Custom 1666272391679 relleno superior: ¡ 0px! Importante;),» woodmart CSS id = «63514c8260958» Parallax Croll = «no»Woodmart Sticky column = «false» WD collapsible Contents switcher = «no» WD column role offcanvas desktop = «no» WD cccolumn role offcanvas Mobile = «no» WD column role offcanvas Mobile = «noWoodmart Parallax = «0» woodmart Box Shadow = «no» Responsive spaceing = «eyjwyxjhbv90exblijoid29vzg1hcnrfcm vzcg9uc2zv9zcgfjaw5niwic2vszwn0b3jfawqioi2mzung4mjywyotu4iwic2hccnrjb2rjdjoidjoidsmcnwidysd2wwwwwwwwwwwwwwwwwwwwwwwwwwwwjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjvvvjjjjjjj0ysi6yj0ywjszqiont9lcjtb2jpbgu iont9fx0 =» Mobile reset margin = «no» tablet reset margin = «no» WD Z Index = «no»] [woodmart title woodmart – CSS id = «63514c3d4e92b» title = «macbook pro M1 pro» title font Dimension = «eyjwyxjhbv90 exbljoid29vzg1hcnrfcm vzcg9uc2l2zv9zxliwiwiwiwiwiwiy3yonsizm9udc1zaxpliyaud29vvzg1hcnqgdvgdvgdvgdvgdv0glbtvgdvgdvgdvgdvgdvgdvgdvgdvgdvgdvgdvgdvgdvgdvgdvgdvgdvgdvgdvgdvgdvgdvgdvgdvgdvgdvjjjjjjjjjjjjjjjjjjjjjjjjjjjjmvyiil19lcjzwxly3rvcl9pzci6ijz] nte0yznkungu5mmilcjkyxrhijp7imrlc2t0b3aioiynhb4iwiwidgfibgv0ijoimjwecj9fq = =»Responsive spaceing = «eyjwyxjhbv90 exblijoid29vzg1hcnrfcm vzcg9uc2zv9zcgfjaw5niwic2vszwwn0b3jfawqoioi2mzungzzdrlotjiiwic2hcnrjbjb2rvijoid 29vzg2hcnrfgl0bguilcjkyrhijp7inxldci6rhym3imysimysilsy1ysimysilsy1ysimysilsy1ysimysilsy3imysimysilsy7imysimysimysimysimysilsy7imysimysimysimysimysimysimysimysimysimysimysimysimysimysimysimysimysimysimysimysimysimysimysimys6e319fq = =» after title = «professional»After font Dimension = «eyjwyxjhbv90 exhlijoid29vzzg1hcnrfcm vzcg9uc2zv9zaxliwiwiwiy3nzx2fyz3ionsizm9udc1zaxplijpbiyaud gl0bgutywz0xjfjdgvjd9yx2lkijomijm2m2zq0zitkyongiziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziz3rvcic6ije2chgifx0 =»] [woodmart Image rounding Image Dimension = «» woodmart CSS id = «63a1ac0f8c943» IMG id = «402» IMG Dimension = «780×250» Display inline = «no»Parallax scroll = «no» Responsive spaceing = «eyjwyxjhbv90 exblijod 29vzg1hccnrfcm vzcg9uc2zv9zcgfjaw5niwic2vszwn0b3jfawqi2mexywmwzjotqiwic2hvcnrjb2rlijod 29vzg2hcnfacz2uilcjknjjjjjjjjjjjjjjjjjjjjjjjjjjrhjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjj6e30sim1vymlszsi6e319fq = =» woodmart Box Shadow = «no» WD hide on desktop = «no[woodmart text Block text lign = «center» woodmart CSS id = «63514c7ba1c01» woodmant inline = «no» Responsive Space = «eyjwyxjhbv90exblijoid29vvzg1hcnfcmvzcg9uc2zv9zcgfjaw5niwic2vzwb3jfawqiuxngzm3exxaxam3jfawjijijijijijiji2mazuxunxamxamxamxamxam iwiwic2hvcnrjb2rlijoid 29vzzg2cnrfdgv4df9ibg9jay isim rhdgeonsidgfibgv0ijp7fswib9iawxlijp7 fx19» Parallax scroll = «no» WD hide on desktop = «no»WD hide on tablet = «no» WD Hine on mobile = «no» CSS = «. VC Custom 1666272384314 (¡ margin – bottom: 0px! Important;)»] lorem ipsum dolor SIT amet, concertetur adicing elit.Ut Elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus Leo.[/ woodmart text block] [/ VC column] [/ VC row] [vc Row CSS = «. VC Custom 1666272691679 (…) margin – bottom: 60px! Important;)» woodmart CSS id = «63514da96d73a»Responsive spaceing = «eyjwyxjhbv90 exblijoid29vzg1hcnrfcm vzcg9uc2zv9zcgfjaw5niwic2vszwn0b3jfawqoioi2mzuxngrhotzknzwiwicz2hcnrjb2ryjoidsmnfcm93iwiwiwigv0yssi6eyjwjszqonsybwwwjbjbjbjvvv6i jqwin0siim1vymlszsi6 eyjtyx jnaw4tym90dg9tijoimjaifx19» Mobile BG IMG Hidden = «no» tablet BG IMG Hidden = «no» woodmart Parallax = «0» woodmant GRADIEN Switch = «no»Woodmart Box Shadow = «no» WD Z Index = «no» woodmart Disable overflow = «0» Row Reverse Mobile = «0» [vc column CSS = «. VC Custom 166627239595956 (…) padding – top: 0px! Important;)» woodmart CSS id = «63514c870daab» Parallax «scroll = no» Wood u stickycolumn = «false» WD collapsible Contents switcher = «no vas desktop =» no «WD column role offcanvas tablet = «no» WD column role offcanvas Mobile = «no» WD column control desktop = «no» WD column control tablet = «no» Mobile BG IMG Hidden = «no» tablet u BG immghidden = «no» woodmart paralax = «0» woodmart Box Shadow = «no»Responsive Space = «eyjwyxjbv90 exblijoid29vzg1hcnrfcm vzcg9uc2lzv9zcgfjaw5niwic2vszwn0b3jfawqoioi2mzuxngm4nzbkywfiiwic2hccnrjbjbjb2ryjoidmnfy29w1uwwwzgf0yjwjsywjsj9zlcqontjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjont9fx0 =» Mobile setting Edge = «no» desktop setting Edge = «no» WD Z Index = «no»] [woodmart title align = «left» Dimension = «small» woodmart CSS id = «63514ca368b7d»Título = «m1 pro chip» CSS = «. VC Custom 166627127126 (¡ margin – bottom: 20px! ¡ important;)» Responsive spaceing = «eyjwyxjhbv90exblijoid29vvzg1hccnrfcm vzc2uczv9zcgfjaw5iwic2vszwzn0b3jfawqi2muzunxngh4yjjjcdwijvvv2jjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjcnrjb2rlijoid 29vzz2hcnrfdgl0bguilcjkyxr hijp7in rhymxldci6e30sim1vymlszsi6e319fq = =» [woodmart text Block woodmart CSS id = «63514cb139e96″Woodmart inline = «no» CSS = «. VC Custom 1666272444137 (¡ margin – bottom: 20px! ¡ important;)» Responsive spaceing = «eyjwyxjhbv90exhlijoid29vvzg1hccnrfcmvzcg9uc2zv9zcgfjaw5niiiwicz2vszwzn0b3jfawqi2mizungnimt5zkt2iwicnwicnwicnwicnmt5zkc2hcvv2cn2hcn2hcn3jfqqqqqqqqqqqqjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjrjb2rlijoid 29vzzcnrfdgv4df9ibg9jayissim» rhdgeonsidgfibgv0ijp7fswibw9iawxlijp7 fx19 «parallax scroll =» no «wd hide on desktop =» no «El nuevo procesador M1 pro permite a los profesionales crear cosas que antes parecían imposibles.Tiene más núcleos y más memoria combinada (hasta 10 núcleos en la CPU y hasta 16 núcleos en el gráfico).El sistema de motores neuronales, un procesador de medios dedicado para codificar y decodificar archivos, admite decodificadores h.264, hevc y prores.Este chip está diseñado para tareas a gran escala que personas ambiciosas y otros expertos no pueden asumir en absoluto. [/ Wood Mart text block] [vc Row Inner Contents placement = «top» CSS = «. VC Custom 16662754018 (… ¡ margin – right: 0px! Important; margin – left: 0px; importance;» Wood Mart CSS id = «63514dec61db7″Responsive spaceing = «eyjwyxjhbv90 exblijoid29vzg1hcnrfcm vzcg9uc2zv9zcgfjaw5niwic2vszwn0b3jfawqoioi2mzuxnglyzzzw3jjjjb3iwic2hcnrjbjb93x2lubmvywizgf0yssi6jjj0y0wwjszonjbjljljbjbjbjbjbjbjbjb3x2ljbjbvvvvvycnmvy0wwwjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjvvvvvvvvvvbguiont9fx0 =» Mobile BG IMG Hidden = «mobile hidde =» no «tablet BG IMG Hidden =» no «woodmart Parallax =» 0 «woodmart gradent Switch =» no «woodmart Box Shadow =» no «wd Z Index =» no «Wood Mart Disable overflow = «0» Row Reverse Mobile = «0» Row Reverse tablet = «0» [vc column Inner width = «1 / 2» CSS = «. VC Custom 1666279296402 (…) margin – right: 10px! Important; margin – bottom: 20px! Important; padding – top: 20px! Important; padding – top: 20px!; paddant- derecha: 20px! ¡ importante; padding – bottom: 20px! ¡ importante; padding – izquierda: 20px! ¡ importante;¡Color de fondo: ¡ rgba (16,16,16,0,03)!Importante¡Color de fondo: ¡ rgb (16,16,16)!Importante;¡Margen: ¡ 10px!Importante; «»Woodmart CSS ID =» 635167778d95a «parallax scroll =» no «woodman Sticky column =» false «wd collapsible Contents switcher =» no «No «mobile BG IMG Hidden =» no «tablet BG IMG Hidden =» no «woodmart Parallax =» 0 «woodmant Box Shadow =» no «responsive Space =» eyjwyxjhbv90exlijoid29vvvzg1hcnmvzcg9uc2l2zv9zcgfjaw5niwiczwn0b3jfaqoix2muxuxjnjnjnjnjnjnjnjnjnjnjnjnjnjnjnjnjnjnjnjnjnjnjnjnjnjnjvvvvvvvvvzg3bjfawwwwwwqoixxjnjnjnjnjnjnjnjnj3nzhkotvhiwic2hvcnrjb2rlijoidmnfy29sdw1ulu bmvyiwizgf0yssi6eyj0ywjszqiont9lcjtb2jpbguionsibwfyz2lulxjpz2h0ijoimc9fx0 = «wd Z Index =»No «[woodmart Image IMG align =» Center «rounding Dimension =» eyjkzzpypy2vzijp7imrlc2t0b3aionsidfsdwuioioiwiin19fq = «woodmart CSS ID =» 63a1ac22ee8b8 «img ID =» 403 «img dimension:» 128×128 «display inline =» no «parallax scroll = no» scroll «scroll = No. VC Custom 1671539755755 (… ¡ margin – bottom: 10px! Important;),» Responsive spaceing = «» «Eyjwyxjhbv90exblijoyd 29vzg1hcnrfcm vzcg9uc2zv9zcgfjaw5niwic2vszwn0b3jfawqioi2m2exymymymymymvlog4iwic2hccnrjb2rjljid29vzgcnrfaw1hz2uilcjyxrjjjp7inymxldci6si1vymark 319emark Box Shadow = «no» WD hide on «desktop =» no «wd hide on tablet =» no «wd Hine on mobile =» no «[» woodmart title Dimension = «small» woodmart CSS id = «63514d2a29585» title = «Velocidad increíble «after title =» hasta 10 CPU de núcleo
Hasta 16 GPU nucleares
Hasta 32 GB de memoria unificada
Ancho de banda de memoria de hasta 200 GB / S «css =». VC Custom 1666272584355 (¡ margin – bottom: 0px! ¡ important;), «responsive spaceing =» eyjwyxjhbv90exhlijoid29vzg1hccnrfcmvzcg9uc2zv9zcgfjaw5iwic2vszwzn0b3jfawqi2mizuxngqyy5ntg1cnid2hc2cnhwicnwicnwic2wwwqqqy5nt1nt1cn2jjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjrjb2rlijoid 29vzghcnrfdgl0bguilcjkyxr hijp7inrhymxldci6e30sim1vymlszsi6e319fq = «[/ VC column inner] [vc column Inner width =»1 / 2 «css =». VC Custom 16662793145 (¡ margin – bottom: 20px! Importante; margin – left: 10px! Importante; padding – top: 20px; importante; padding – right: 20px? Importante; padding – bottom: 20px? Importancia; padding – left: 20px. importante; color de fondo: rgba (16,16,0,03) ¡ importante; * color de fondo: rgba (16,16,0,03) ¡ importante¡ 16) ¡ importante! Importante; Radio de frontera: 10px! Importante; ‘.»Woodmart CSS ID =» 6351677f5f3c1 «parallax Croll =» no «woodmart Sticky column =» false «wd collapsible Content switcher =» no «wd column Ole offcanvas desktop =» no «wd column Ole offcanvas tablet =» no «wd column olecanvas u Mobile =» no «wd column Ole Contents sktop =» no «wd column Ole Contents tablet =»No «mobile BG IMG Hidden =» no «tablet BG IMG Hidden =» no «woodmart Parallax =» 0 «woodmant Box Shadow =» no «responsive Space =» eyjwyxjhbv90exblijoid29vvg1hcmnrfcm vzcg9uc2l2zv9zcgfjaw5niwiczwn0b3jfawqi2mixuxnjnjuxunjnjnjnjnjnjnjnjnjnjnjnjnjnjnjnjnjnjnjnjnjvvvvvvvzg3jfawwwwqqqqqwwwwwwwqqqqqqwwjnjnjnjnjnjnjc3zjvm2mxiwic2hvcnrjb2rlijoid mnfy29sdw1ux2 lubmvyiwizgf0ysi6yj0ywjszqiont9 lcjtb2jpbguionsibwfyz2lulwxlznqioiwin19fq = = «wd Z Index =»No «[woodmart Image img lign =» Center «rounding Dimension =» eyjkzzpypy2vzijp7imrlc2t0b3aionsidmsdwuioiwiin19fq = = «woodmart CSS ID =» 63a1ac2cebfd2 «img ID =» 404 «img Dimension = 128×128» Display inline = «no» Parallax scroll = no «css=. VC Custom 1671539764409 (¡ margin – bottom: 10px! ¡ importante;),» Responsive spaceing = «Eyjwyxjhbv90exblijoyd 29vzg1hcnrfcm vzcg9uc2zv9zcgfjaw5niwic2vszwn3jfawqioi2m2exywmywmy2vizmqliwic2hvcnrjb2rlijoid 29vzg2hcnrfaw1hz2uilcjyxrhijp7inrhymxldci6imsi1yml3fq = «woodw3e30sivsimz1smysy3fq Mart Box Shadow =» no «wd hide o» n desktop = «no» WD hide on tablet = «no» WD Hine on mobile = «no» [woodmart title Dimension = «small» woodmart CSS id = «63514d71382ea» title = «Velocidad increíble «after title =» 10 CPU de núcleo
Hasta 32 GPU nucleares
Hasta 64 GB de memoria unificada
Ancho de banda de memoria de hasta 400 GB / S «css =». VC Custom 1666272634362 (¡ margin – bottom: 0px! ¡ important;), «responsive spaceing =» eyjwyxjhbv90 exhlijoid29vvzg1hccnrfcmvzc9uc2zv9zcgfjaw5iwic2vszwzn0b3jfawqi2mizuxngq3mtmm4mcv2hivvv2hvihvvvvvvvvvvvvvvvvvjjjjjjjjjjjjjjjjjjjbjjjjjjjjjjjjbjjjjjjjjjjjjjjjjjjjjjjjjcnrjb2rlijoid 29vzghcnrfdgl0bguilcjkyxrhh ijp7inrhymxldci6e30sim1vymlszsi6e319fq = = «[/ VC column inner] [/ VC Row inner] [/ VC ccolumn][/ VC row] [vc column CSS = «. VC Custom 1666272699823 (¡ padding – top: 0px! Important;)» woodmart CSS id = «63514db6c5d19» Parallax scroll = «no» Woodman Sticky column = «false» WD collapsible control switcher = «no» «.WD column role Contents desktop = «no» WD cccolumn rrole Contents tablet = «no» WD column role Contents Mobile = «no» Mobile BG IMG Hidden = «no» tablet BG IMG Hidden = «no»Responsive spaceing = «eyjwyxjhbv90 exblijoid29vzg1hcnrfcm vzcg9uc2zv9zcgfjaw5niwic2vszwn0b3jfawqoioi2mzungrinm1zde5iwic2hcnrjbjb2ryjoidsmny29sdw1uiwizgf0ysj0ywjszlxqonjbt2upupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupupfx0 =» Mobile reset margin = «no» tablet reset margin = «no» WD Z Index = «no» [woodmart title align = «left» Dimension = «small» woodmart CSS id = «63514dc2b73f7″Title = «battery life» CSS = «. VC Custom 16662711934 (¡ margin – bottom: 20px! ¡ important;)» Responsive spaceing = «eyjwyxjhbv90 exblijodi29vvzg1hcnrfcm vzg1hcm vzcg9uc2zv9zcgfjaw5iwic2vszwn0b3jfawqi2mizingrjm3iwiczjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbjbrlijoid 29vzg2hcnrfdgl0bguilcjkyxrhi jp7inrhymxldci6e30sim1vymlszsi6e319fq = =» [woodmart text Block woodmart CSS id = «63514e0977c8c»Woodmart inline = «no» Responsive spaceing = «eyjwyxjhbv90 exhlijoid29vzg1hcnrfcm vzcg9uc2zv9zcgfjaw5ciwic2vszwn0b3jfawqioi2mzuxuotc3yzhiwiwiic2hccnrjb2rlijoijobid 29vzg1hcnrvvvvvvvvvvvvvv9djayisgirgirgirgirgirgirgirigge gv0ijp7fswibw9iawxlijp7 fx19» número llax scroll = «no» WD hide on desktop = «no» WD hide on tablet = «no» WD hide on mobile = «no»El tiempo es precioso para los profesionales.Por lo tanto, para no desperdiciar los recursos más valiosos, el MacBook pro M1 pro aumenta la autonomía y admite una carga rápida.Puede compilar hasta cuatro veces el Código en Xcode y procesar la imagen en Lightroom classic20 hasta el doble de tiempo que antes de que se agote la batería.[/ woodmart text block] [/ VC column] [/ VC row] [vc Row CSS = «. VC Custom 1666273297605 (…) margin – bottom: 60px! Important;)» woodmart CSS id = «63515008191c0″Responsive Space = «eyjwyxjbv90 exixlijoid29vzg1hcnrfcm vzcg9uc2lzv9zc es un motor Hidden =» no «tablet BG mg Hidden =» no «woodmart Parallax =» 0 «woodmart GRADIEN Switch =» no «Woodmart Box Shadow = «no» WD Z Index = «no» woodmart Disable overflow = «0» Row Reverse Mobile = «0» [vc column woodmart CSS id = «6351668f20ad2» Parallax scroll = «noWD column role offcanvas Mobile = «no» WD column role Contents desktop = «no» WD column role Contents tablet = «noResponsive spaceing = «eyjwyxjhbv90 exblijoid29vzg1hcnrfcm vzcg9uc2zv9zcgfjaw5niwic2vszwn0b3jfawqi2mzuxnjy4zjwwwqywiwic2hccnrjbjbjbjbjbrysy29w1uwizgf0yjjyjwzlcxqbjjjjjvvvjjjjjjjjjvvvjjjjjjjjjjjjjjjjjvvwwwwwwwwwwwwwwjjjjjjjjjjjl0jjljzljljljwjljljljbjbjbjjt9fx0 =» Mobile re reset margin = «no», «tablet reset MARGIN =» no «wd Z Index =» no «css =». VC Custom 16662790598 (¡ padding – top: 0px! Important;) «Offset = «vc Col – lg – 6 VC Col – MD – 6» [woodmart text Block text font weight = «600» text color = «title» woodmart CSS id = «63514eba2a1e3» woodmant inline = «no» CSS = «. VC Custom 1666272961253 (…).Responsibe spaceing = «eyjwyxjhbv90 exblijoid29vzg1hcnrfcm vzcg9uc2zv9zcgfjaw5niwic2vszwwn0b3jfawqoioi2mzuxngviytjmwwziwic2hvcnrjbjbrjjjjjvvvvvvvvvvvvjjjjjjjjjjjjvvvvvvvvvvvvvvvvvvvvvvvvvvv4d9jayisminmirgdgdgevvvvvvvvvvvvvvvvvvvvvvvvvvvwwwwwwwwwwwwwwwwwwwwwwwww9iawxlijp7 fx19» Parallax scroll = «no» WD hide on desktop = «no» WD Hyde on tablet = «no» WD hinde on – Mobile = «no»] modelo 14 «[/ woodmart text block][vc separator color = «custom» accent color = «rgba (0,0,0,11)» CSS = «. VC Custom 1666272934371 (… ¡ margin – bottom: 10px! Important;)» WD hide on desktop = «no» WD IDE on tablet = «no» WD Hine on mobile = «no» [vc inroqner]l height = «yes» contentment placement = «top» woodmart CSS id = «637cdcb89fa04″Responsive spaceing = «eyjwyxjhbv90 exblijoid29vzg1hcnrfcm vzcg9uc2zv9zcgfjaw5niwic2vszwzwn0b3jfawqoioi2mzdjzgndiodymyta0iwic2hcnrjbjbjb3x2lubmvywizgf0ysyj0jwjzzjbjbjbjjbjjbjjvvywwjwjbjbjbjbjbjbjbjbjbjbjbjvvvywwjwjwjwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwont9fx0 =» Mobile BG IMG Hidden = «no» Table BG IMG Hidden = «no» woodmart Parallax = «0» woodmant GRADIEN Switch = «no»Woodmart Disable overflow = «0» Row Reverse Mobile = «0» Row Reverse tablet = «0 (0)» CSS = «. VC Custom 1669127358484 (… ¡ margin – right: – 10px! Important; margin – left: – 10pz! Importance; ‘)) [vc column Inner width =» 1 / 2 «css: Custom 1166927912».394727 (¡ padding – right: 10px! ¡ importante; padding – left: 10px! ¡ importante;), «woodmart CSS ID =» 637cdf3b2ee «parallax x scroll =» no «Woodmart Sticky column = «false» WD collapsible Contents switcher = «no» WD column role offcanvas desktop = «no» WD cccolumn role offcanvas Mobile = «no» WD column role offcanvas Mobile = «noWoodmart Parallax = «0» woodmart Box Shadow = «no» Responsive spaceing = «eyjwyxjhbv90exblijoid29vzg1hcnrfcm vzcg9uc2zv9zcgfjaw5niwic2vszw0b3jfawqioi2mzdjgnkzjnimjfliwic2hccnrjbjbjbjljljobid mnfy29wxvxb1bvxvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvzg1vvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvyiiwiwiwicgf0ysi6eyj0ywjszqiont9lcj tb2jpbguionsibwfyz2lulxjpz2h0ijoimhb4in19fq = =» WD Z Index = «no» [woodmart info Box rounding tamaño = «»Woodmart CSS id = «64e4d96be7a22» título = «hasta 17 horas» título font tamaño = «eyjwyxjhbv90exblijoyid29vzg1hcnrfcm vzcg9uc2zv9zapliwiy3nzx2fyz3yonsizm9udc1zaxploijpijbiyaw5mby1ib3gdgxguix0si7bjvvvvjjvvvvjjvjjjjjjljljnjnjonjrjrjrjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjlingq5nmjln2eymiisim rhdgeonsio zgvza3rvcic6ije0chgifx0 =» subtítulos = «reproducción de vídeo»Subtítulo font tamaño = «eyjwyxjhbv90 exhlijoid29vzg1hcnrfcm vzcg9uc2zv9zaxliwiy3nzx2fyz3yonsizmi9udc1zaxliplijpijbiiauaw5mbyib3gtc3vid gl0bhuix0innlbgvjdjjjd9yx2lkijonjrngq5njln2imgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirgirza3rvcici6ijezchgifx0 =» SVG Animation = «no» info Box inline = «no» CSS = «. VC Custom 1692719472158 Fondo en blanco del margen de página: 20px! ¡ importante; parte superior rellenada: 10px! ¡ importante;¡Rellene a la derecha: ¡ 10px!Importante;¡Relleno inferior: ¡ 10px!Importante;¡Relleno a la izquierda: ¡ 10px!Importante;¡Color de fondo: ¡ f8f8f8!Importante; «»Responsive spaceing =» eyjwyxjhbv90 exhlijoyd 29vzg1hcnrfcm vzcg9uc2zv9zcgfjaw5niwic2vszw0b3jfawqioi2ngu0zdkk2ymu3ytyiwic2hvcnrjb2rlijod 29vzghcnrfaw1ib3ilcjkyxrhijp7inymxcid6inymxcid3imy3imy1imy1imy2imy1imy1imy1imyjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjmlszsi6e319fq = = «wd Z index» = «no» WD hide on desktop = «no[/ VC column inner] [vc column Inner width = «1 / 2» CSS = «. VC Custom 1669127389882 (…) padding – right: 10px! Important; padding – left: 10pz! Importance;)» Wood Mart CSS id = «637cd296ed2» paralaje scroll = «no» Wood Man Sticky column = false «u collapsible Contents switcher =» no «wd Clum control offcanvas desktop =» no «wd column – role ofcanvas Tablet =» noWD column role offcanvas Mobile = «no» WD column role Contents desktop = «no» WD column role Contents tablet = «noResponsive spaceing = «eyjwyxjhbv90 exblijoid29vzg1hcnrfcm vzcg9uc2zv9zcgfjaw5niwic2vszww0b3jfawqoioi2mzdjzgmjk2zwqwywic2hccnrjbjb2ryjoidsmnfy29w1ux2lubmvywizgf0ysi0ysyj0wjszy0j0wj0wj0j0wxx1ljljl9jljwwjwjwjwjwjwjwjwjwjwjwjwjwjwjwjwjjwjjjwjjwjjwjjjwjjjwjjwjwjwjwjtb2jpbguionsibwfyz2lulwxlznqioi wchgifx19» WD Z Index = «no»] [woodmart info Box rounding Dimension = «woodmart CSS ID =» 64e4d97198832 «title =» hasta 11 horas «Title font Dimension = «eyjwyxjhbv90exblijoid29vzzg1hcnrfcm vzcg9uc2lzv9zaxliwiwiwiwiy3nzx2fyz3yonsisizm9udc1zaxplijbiyuaoaw5byib3gdg0bxg0innlbvjjdg9yx2lkijoinjirq5nze5odzmigenigsigerzvzarg3imdzarzzvjjjjjjg9yx2lijnjjjjnjnjnjnjnjljnjljnzvidvidvidvidvidvidvidvidvid 6ije0chgifx0 =» subtítulo = «navegación por red inalámbrica»Subtítulo font tamaño = «eyjwyxjhbv90 exhlijoid29vzg1hcnrfcm vzcg9uc2zv9zaxliwiy 3nzx2fyz3ionsizm9udc1zaxlpijbiyaw5mby1ib3gtc3vid gl0bguix0inlbgjdjg9yx2lkijonijoi5nzegezhdizizizhdizizizizizizizhdizizizizizizizizizizizizizhdizizizizizhdizizizizizhdizizhdizhdizizhdizhdizhdizhdizizizhdizhdizhdizhdizhdizizhdizhdizhdizizizizhdizhdizvidvidvidvid 3rvcici6ijezchgifx0 =» SVG Animation = «no», «info Box inline =» no «css =». VC Custom 16927197676954 (…) margin – bottom: 20px! Important; padding – top: 10px! ¡ importante;¡Rellene a la derecha: ¡ 10px!Importante;¡Relleno inferior: ¡ 10px!Importante;¡Relleno a la izquierda: ¡ 10px!Importante;¡Color de fondo: ¡ f8f8f8!Importante; «»Responsive spaceing =» eyjwyxjhbv90 exhlijoid29vzg1hcnrfcm vzcg9uc2zv9zcgfjaw5niwic2vszwn0b3jfawqioi2ngu0zdk3mtk4odmyiwic2hcnrjbjbjjjb2hcnrfaw2mb19ib3ilck jjjjjjj7inymxcid3imys3imys1im3imys1im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3lszsi6e319fq = «wd Z Index =», «no» WD hide on desktop = «no» WD IDE on tablet = «no» WD IDE on mobile = «no» woodmart empty Space = «[/ woodmart info box]¿[/ VC column iner] [/ VC Row inner] [/ VC cccolumn] [vc collumn woodmart CSS id = «63516692a21b8» paralaje scroll = «no» woodmart Sticky column = «false» WD collapsible Content switcher = «no» WD column role offcanvas = no «desktop¿ qué?WD column role Contents tablet = «no» WD cccolumn rrole Contents Mobile = «no» Mobile BG IMG Hidden = «no» tablet BG IMG Hidden = «no» woodmart Parallax = «0» woodmant Box Shadow = noResponsive spaceing = «eyjwyxjhbv90 exblijoid29vzg1hcnrfcm vzcg9uc2zv9zcgfjaw5niwic2vszwwn0b3jfawqoioi2mzuxnjy5mmeymwi4iwic2hvcnrjbjb2ryjoidsmnfy29w1uwizgf0ysyj0ysjszlxjbjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjont9fx0 =» Mobile re reset margin = «no» Table t reset margin = «no» WD Z Index = «no» CSS = «. VC Custom 1666279067887 (¡ padding – top: 0px! Important;)»Offset = «vc Col – lg – 6 VC Col – MD – 6» [wood Mart text Block text font weight = «600» text color = «title» Wood Mart CSS id = «63514ec0f40ad» Wood mant inline = «no» CSS = «. VC Custom 1666272967029 (…).Responsive spaceing = «eyjwyxjhbv90 exblijoid29vzg1hcnrfcm vzcg9uc2zv9zcgfjaw5niwic2vszwwn0b3jfawqoioi2mzuxngvjmgy0mgkmgkiwic2hcnrjbjb2rvijod 29vz1hcnrvvvvvvvvvvvvv4dfibg9jayismidhgengdgevvvvvvvvvvvvvvvvvvvvvjjjjvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvviawxlijp7 fx19» Parallax scroll = «no» WD hide on desktop = «no» WD Hyde on tablet = «no» WD hinde on – Mobile = «no»] modelo 16 «[/ woodmart text block][vc separator color = «custom» accent color = «rgba (0,0,0,11)» CSS = «. VC Custom 1666272934371 (… ¡ margin – bottom: 10px! Important;)» WD hide on desktop = «no» WD IDE on tablet = «no» WD Hine on mobile = «no» [vc inroqner]l height = «yes» contentment placement = «top» woodmart CSS id = «637cdcb89fa04″Responsive spaceing = «eyjwyxjhbv90 exblijoid29vzg1hcnrfcm vzcg9uc2zv9zcgfjaw5niwic2vszwzwn0b3jfawqoioi2mzdjzgndiodymyta0iwic2hcnrjbjbjb3x2lubmvywizgf0ysyj0jwjzzjbjbjbjjbjjbjjvvywwjwjbjbjbjbjbjbjbjbjbjbjbjvvvywwjwjwjwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwont9fx0 =» Mobile BG IMG Hidden = «no» Table BG IMG Hidden = «no» woodmart Parallax = «0» woodmant GRADIEN Switch = «no»Woodmart Disable overflow = «0» Row Reverse Mobile = «0» Row Reverse tablet = «0 (0)» CSS = «. VC Custom 1669127358484 (… ¡ margin – right: – 10px! Important; margin – left: – 10pz! Importance; ‘)) [vc column Inner width =» 1 / 2 «css: Custom 1166927912».394727 (¡ padding – right: 10px! ¡ importante; padding – left: 10px! ¡ importante;), «woodmart CSS ID =» 637cdf3b2ee «parallax x scroll =» no «Woodmart Sticky column = «false» WD collapsible Contents switcher = «no» WD column role offcanvas desktop = «no» WD cccolumn role offcanvas Mobile = «no» WD column role offcanvas Mobile = «noWoodmart Parallax = «0» woodmart Box Shadow = «no» Responsive spaceing = «eyjwyxjhbv90exblijoid29vzg1hcnrfcm vzcg9uc2zv9zcgfjaw5niwic2vszw0b3jfawqioi2mzdjgnkzjnimjfliwic2hccnrjbjbjbjljljobid mnfy29wxvxb1bvxvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvzg1vvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvyiiwiwiwicgf0ysi6eyj0ywjszqiont9lcj tb2jpbguionsibwfyz2lulxjpz2h0ijoimhb4in19fq = =» WD Z Index = «no» [woodmart info Box rounding tamaño = «»Woodmart CSS id = «64e4d97656abf» title = «at least 21 hours» title font Dimension = «eyjwyxjhbv90exblijoyid29vzzg1hcnmvzcm vzcg9uc2zv9zaxlliwiy3nzx2fyz3yonsizm9udc1zaxliplijbiyaw5mby1ib3gdgxguix0si7ingvvjvvjdgy2bjjjjnjonjrjrjrjrjrjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjlngq5nzy1nmfiziimrhdgeonsizz gvza3rvcic6ije0chgifx0 =» subtítulos = «reproducción de vídeo»Subtítulo font tamaño = «eyjwyxjhbv90 exhlijoid29vzg1hcnrfcm vzcg9uc2zv9zaxliwiy 3nzx2fyz3ionsizm9udc1zaxliwijpbaiaoaow5mby1ib3gtc3vid gl0bguix0inlbgjdjg9yx2lkijonq5nzynyn1imzinzingirgirgiriziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziziz3rvcici6ijezchgifx0 =» SVG Animation = «no» info Box inline = «no» CSS = «. VC Custom 1692719482171 (…) margin – bottom: 20px! Important; padding – top: 10px! ¡ importante;¡Rellene a la derecha: ¡ 10px!Importante;¡Relleno inferior: ¡ 10px!Importante;¡Relleno a la izquierda: ¡ 10px!Importante;¡Color de fondo: ¡ f8f8f8!Importante; «»Responsive spaceing =» eyjwyxjhbv90 exhlijoyd 29vzg1hcnrfcm vzcg9uc2zv9zcgfjaw5niwic2vszw0b3jfawqioi2ngu0zdk3nju2ywjmiwic2hcnrjb2rlijod 29vzg2hcnrfaw2mib3ilcjkyyxrhymjjcp7inrhymxcid6inrhymxcid3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3imvymlszsi6e319fq = = «wd Z in DEX =» no «wd hide on desktop =» no[/ VC column inner] [vc column Inner width = «1 / 2» CSS = «. VC Custom 1669127389882 (…) padding – right: 10px! Important; padding – left: 10pz! Importance;)» Wood Mart CSS id = «637cd296ed2» paralaje scroll = «no» Wood Man Sticky column = false «u collapsible Contents switcher =» no «wd Clum control offcanvas desktop =» no «wd column – role ofcanvas Tablet =» noWD column role offcanvas Mobile = «no» WD column role Contents desktop = «no» WD column role Contents tablet = «noResponsive spaceing = «eyjwyxjhbv90 exblijoid29vzg1hcnrfcm vzcg9uc2zv9zcgfjaw5niwic2vszww0b3jfawqoioi2mzdjzgmjk2zwqwywic2hccnrjbjb2rlijoidsmnfy29w1ux2lubmvywizgf0ysyj0wjsyj0wj0wj0wj0wjxx1ljljl9jljljwjwjwjjwjjjwjjjjjwjwjwjwjjjjwjjjwjjjjjjwjjjjjjjjjjjjjjjjjjjjjjjjtb2jpbguionsibwfyz2lulwxlznqioi wchgifx19» WD Z Index = «no»] [woodmart info Box rounding Dimension = «woodmart CSS ID =» 64e4d97b81adb «title =» hasta 14 horas «Title font Dimension = «eyjwyxjhbv90exblijoid29vzzg1hcnrfcm vzcg9uc2zvz9zaxliwiwiy3nzx2fyz3ionsizm9udc1zaxlpijbbiauaw5mby1ib3gdg0bguix0sinnlbvjdg9yx2lkijoinjirq5n2mwfkyongesizzg3imdzarzzvg3jjjjjjjjjjjjjjjjjjnjnjnjjnjljrjrjnjnjnjnjmwxcmwzzzzzzzvjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjci6ijchgifx0 =» subtítulos = «navegación por Internet inalámbrica»Subtítulo font tamaño = «eyjwyxjhbv90 exhlijoid29vzg1hcnrfcm vzcg9uc2zv9zaxpliwiy3nzx2fyz3yonsizmi9udc1zaxlpijbiiauaw5mbyib3gtc3vid gl0bhuix0innlbgvjdjjjd9yx2lkijonq5n2i4i2imjizhizhizhizhizhivzvvvvvvjjjjjjjjjjjjjjjjjvjjjjjjvjjjjjjjjvvjjjvjjjjjjvjjjjvvjjjjjvjjjjjjvjjjjjvvvvjjjjza3rvcici6ijechgifx0 =» SVG Animation = «no» info Box inline = «no» CSS = «. VC C C Custom 1692719486913 Fondo lateral: 20px! Importante; parte superior rellena: 10px! Importante;¡Rellene a la derecha: ¡ 10px!Importante;¡Relleno inferior: ¡ 10px!Importante;¡Relleno a la izquierda: ¡ 10px!Importante;¡Color de fondo: ¡ f8f8f8!Importante; «»Responsive spaceing =» eyjwyxjhbv90 exhlijoyd 29vzg1hcnrfcm vzcg9uc2zv9zcgfjaw5niwic2vszw0b3jfawqioi2ngu0zdk3yjgxwwywiwiwic2hvcnrjb2rvcr2hcnrfaw2mib3ilcjkyxrhijp7inrhymxcid6im3im3im3im2im2im2im2im2im2im2im3im2im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3im3imymlszsi6e319fq = = «wd Z in DEX =» no «wd hide on desktop =» no[/ VC column iner] [/ VC Row inner] [/ VC cccolumn] [/ VC row] [/ VC row] [vc Row Responsive tabs Advanced = «mobile» CSS = «. VC Custom 1666279131418 (¡ margin – bottom: 60px! Important;)» woodmart CSS id = «635166d61eb1e»Responsive spaceing = «eyjwyxjhbv90 exblijoid29vzg1hcnrfcm vzcg9uc2zv9zcgfjaw5niwic2vszw0b3jfawqoioi2mzuxnjzknjflyjfliwic2hvcnrjbjb2lijoidsmnfcm93iwizgf0yssi6ywzzzxx2onsybjdjvjd6jfjwjwjzzzh3bjvvvvvvjjjjjjjjjjjjjjjjjjjjjjjvvvvvvjjjjjjjjjjjjjjvvvvvvvvvjjjjjjjjjjjjjjjjjijqwchgifswibw9iawxlijp7im 1hcmdbi1ib3r0b20ioiymhb4in19fq = =» Mobile BG IMG Hidden = «no» tablet BG IMG Hidden = «no» woodmart Parallax = «0»Woodmart Gradient Switch = «no» woodmart Box Shadow = «no» WD Z Index = «no» woodmart Disable overflow = «0» Row Reverse Mobile = «0» Row Reference tablet = «0» [[vc column CSS = «. VC Custom 1666279105151 (…) padding – top: ¡ 0px! Important!».ss id = «635166b731736» Parallax scroll = «no» Wood Mart Sticky column = «false» WD collapsible Contents switcher = «noWD column role offcanvas desktop = «no» WD column rore offcanvas tablet = «no» WD column role ofcanvas Mobile = «no» WD column control Contents desktop = «no» WD column Contents tablet = 2 «no» W «mobile BG hidd en =» noResponsive spaceing = «eyjwyxjhbv90 exblijoid29vzg1hcnrfcm vzcg9uc2zv9zcgfjaw5niwic2vszwn0b3jfawqoioi2mzuxnjinzmxmxmxmzm2iwic2hcnrjbjbjbjw29w1uwiwizgf0yjjyjj0zlcxqontjbjvjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjwwwww1wwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwt9fx0 =» Mobile re reset margin = «no» Table t reset margin = «no» WD Z Index = «no» offset = «vc Col – lg – 6 VC Col – MD – 6»] [woodmart title align = «left» Dimension = «small»Woodmart CSS id = «6351503378da3» title = «liquid renta xdr» CSS = «. VC Custom 166627338248 parte inferior del borde de la página: ¡ 20px! Importante;),» Responsive Space = «eyjyxjbv90exbljoid29vzg1hccnrfcm vzcg9uc2l2zv9zcgfjaw5niwiwic2vszwn0b3jfawqi2mixunzuma zmzc4zgeziwic2hvcnrjb2rlijoid29vzg1hcnrfdgl0bguilcjkyxrhijp7inhymxldci 6e30sim1vymlszsi6e319fq = =»] [woodmart text Block woodmart – CSS id = «635150474b6ab» woodmart inline = «no» Responsive spaceing = «eyjwyxjhbv90 exbljoid29vvzg1hcnrfcm vzcg9uc2zv9zcgfjaw5iwic2vszwzn0b3jfawqi2mizuxunt10nzrinzrimfiic2vcrcrcrcrjbjl2jjjjjjjjjjjjjjjjjb9exxbjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjijoid 29vzgcnrfdgv4df9ibg9jay isim rhdgeonsidgf ibgv0ijp7fswibw9iawxlijp7 fx19» Parallax scroll = «no» WD hide on desktop = «no»WD hide on tablet = «no» WD Hine on mobile = «no» CSS = «. VC Custom 1666273356998 (¡ margin – bottom: 20px! ¡ important;)] obtiene pantallas con un excelente rango dinámico y un contraste de un millón a uno.Las fotos y videos en formato HDR se ven geniales en una pantalla como esta.No sientas que la creatividad es limitada, crea obras maestras y piensa en ellas desde el más mínimo detalle.El soporte de Promotion le permite obtener imágenes lisas al desplazarse por páginas web y jugar juegos de computadora.[/ woodmart text block] [/ VC column] [vc collumn CSS = «. VC Custom 1666279112963 (‘padding – top: 0px! ¡ important;)» woodmart CSS id = «635166c0441cb» Parallax scroll = «no» woodmant stickycolumn = «false» WD collapsible Contents switcher = «no»»,WD column role Contents desktop = «no» WD cccolumn rrole Contents tablet = «no» WD column role Contents Mobile = «no» Mobile BG IMG Hidden = «no» tablet BG IMG Hidden = «no»Responsive spaceing = «eyjwyxjhbv90 exblijoid29vzg1hcnrfcm vzcg9uc2zv9zcgfjaw5niwic2vszw0b3jfawqoioi2mzuxnjmdq0mwniniiwic2hcnrjbjbrjbrjbrj2ry29w1uwizgf0ysyj0ysjsjontzjbjbjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjont9fx0 =» Mobile re reset margin = «no» Table reset margin = «no» WD Z Index = «no» offset = «vc Col – lg – 6 VC Col – MD – 6»] [woodmart Image rounding ssize = «Wood Mart CSS id = «63a1ac39aabbb» IMG id = «405» IMG Dimension = «380×332» Display inline = «no» Parallax Croll = «no» CSS = «vc. Custom 16715397479» (¡ margin – bottom: 20px! Important;) «Responsive Space = «eyjwyxjbv90exblijoid29vzg1hcnrfcm vzcg9uc2lzv9zcgfjaw5niwic2vszwwn0b3jfawqoioi2m2exywmzowfhymjiiwic2hcnrjb2rlijoid29vzg1hcnrfaw1hz2ulcjjjjjyxrip7in3ysimysilsic6rhimysimysimysilsy1ysilsy1ysilsy1ysimysilsy7imysimysilsy7imysilsy7imysilsy7imysimysilsy7imysiltsiltsiltsiltsiltsiltsiltsiltsiltsiltsiltsiltsiltsiltsiltsiltsiltsil6e319fq =» woodmart Box Shadow = «no» WD hide on desktop = «no» WD hide on tablet = «no» WD hide on mobile = «no» [/ VC column] [/ VC row][vc Row woodmart CSS id = «6351519a61682» Responsive spaceing = «eyjwyxjhbv90exblijoid29vzg1hcnrfcm vzcg9uc2zv9zcgfjaw5niwicz2vszwn0b3jfawqioi2mzuxunte5ytytyxnjgyiwic2hvcnrjb2rlijod mnfgficsiwiwiwiwiwiwiwiwiwij6y6yjjjvvvvvjb2rjljjjjjid29vvzg1hcnmfjfjfjcnrjjcnf3wwwwwwwjfjwwwwwwwwwwwwwwwwwwwjjjjyyyyxjjeyj0ywjszqiont9lcjtb2jpbguiont9fx 0 =» Mobile BG IMG Hidden = «no» tablet BG IMG Hidden = «no» woodmart Parallax = «0» woodmant GRADIEN Switch = «no»Wood Mart Box Shadow = «no» WD Z Index = «no) Wood Mart Disable overflow =» 0 «row Reverse Mobile =» 0 «[vc column] [wood mar title lign =» left «dimension =» Small «wood Mart – CSS ID =» 63515083e5ca8 «title =» MacOS Monterey «css =» Custom 16663489 (…).- bottom: ¡ 20px! Important; ‘»Responsive spaceing = «eyjwyxjhbv90 exblijoid29vzg1hcnrfcm vzcg9uc2zv9zcgfjaw5niwic2vszw0b3jfawqoioi2mzuxta4m2u1y2iwic2hcnrjbjb2rg1bguilcjjjjjjjjyp7in3imxldci6rhym3imysimysilszimz1sylzzjjjjjjvvvvjjvvvvvvvvv2hcnldgl0bjjjjjjjjjjjjjjjjjjjvvvvvvjjjjjjjjjjjjjjjjjvvvvjjjjjjjjj6e319fq =» =] [woodmart text Block woodmart t CSS id = «6351508cc2188» woodmart online = «no»Responsive spaceing = «eyjwyxjhbv90 exblijoid29vzg1hcnrfcm vzcg9uc2zv9zcgfjaw5niiwic2vszwn0b3jfawqoioi2mzuxta4y2mymtg4iwic2hcnrjbjb2rvicndg2hcnrvvvvvvvvvvvvvvvvvvvvvvv4d9jayismingrhgdgevvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvviawxlijp7 fx19» Parallax scroll = «no» WD hide on desktop = «no» WD Hyde on tablet = «no» WD hide on – Mobile = «no»CSS = «. VC Custom 1666273426222 (¡ margin – bottom: 20px! ¡ important;)] la Potencia del procesador de apple, combinada con un sistema operativo avanzado, ofrece a los profesionales todas las ventajas del dispositivo.Ahora, puede usar un dispositivo de entrada para trabajar tanto en el Mac como en el iPad – usando el control universal.Automatizar tareas complejas con comandos rápidos.Compartir imágenes en la pantalla a través de facetime, ver películas juntos y procesar proyectos.El modo de enfoque puede apagar temporalmente la información innecesaria, lo que le ayuda a concentrarse.[/ woodmart text block] [vc Row Inner Responsive tabs Advanced = «mobile» woodmart CSS id = «635167cb3fcb6» responsibe Space = «eyjwyxjhbv90exblijoid29vg1hccnrfcmvzcg9uc2l2zv9zcgfjaw5niwic2vszwn0b3jfawqi2mixuxuxuxuxuxunxunxuxuxuxub njdjyjnymmym2iwic2hvcnrjb2rlijoid mnfcm93x2lubmvyiwiwicgf 0ysi6yj0ywjszqiont9lcjtb2jpbguiont9fx0 =» Mobile BG IMG Hidden = «no»Tablet BG IMG Hidden = «no» woodmart Parallax = «0» woodmant gradent Switch = «no) woodmart Box Shadow =» no «wd Z Index =» no «woodmart Disable overflow =» 0 «row Reverse Mobile =» 1 «row roverse tablet =» 0 «[vc column width = 1 / 2» CSS = «. VC Custom 1666273691144 (¡ padding – top: 0px! ¡ important;)» woodmart CSS id = «6351516196d4942» Parallax scroll = «no»Woodmart Sticky column = «false» WD collapsible Contents switcher = «no» WD column role offcanvas desktop = «no» WD cccolumn role offcanvas Mobile = «no» WD column role offcanvas Mobile = «noWoodmart Parallax = «0» woodmart Box Shadow = «no» Responsive spaceing = «eyjwyxjhbv90exblijoid29vzg1hcnrfcm vzg9uc2zv9zcgfjaw5niwic2vszwn0b3jfawqioi2mzuxunte5nmq0otqywic2hcnwic2hcnrjb2rydjoyid mnfyysd29w1uxglub1uxvvvvvvvvvjjb3jvvvvvvvvvzg1hccnrfjjjvvvvvvvvvvvvvjjjjvg1vvvvvvvvvvvvvvvvvvvvvvvvjjjjjjvvvvvvyiwizgf0ysi6eyj0ywjszxqiont9lcj tb2jpbguiont9fx0 =» WD Z Index = «no» offset = «vc Col – lg – 7» [woodmart Image rounding Sze = «»Woodmart CSS id = «63a1ac44f1823» IMG id = «407» IMG tamaño = «440×340» Display inline = «no» Parallax scroll = «no» Responsive Space = «eyjwyxjhbv90exhlijoid29vvg1hcnmvzcg9ucl2zv9zcgfjaw5niwic2vszwn0b3jfawqi2mioxiwm 0nyxodiziwic2hvcnrjb2rlijoid 29vzg2hcn rfaw1hz2uilcjkyxrhijp7in rhymxldci6e30sim1vymlszsi6e319fq = =» woodmart Box Shadow = «no»WD hide on desktop = «no» WD hude on tablet = «no» WD Hine on mobile = «no» CSS = «. VC Custom 1671539790753 (¡ margin – bottom: – 20px! Important;) [/ VC column inner] [vc column Inner width = 1 / 2» Wood Mart CSS 51313131 37f3b «parallax scroll =» no top = «no»WD column role offcanvas tablet = «no» WD column role offcanvas Mobile = «no» WD column control desktop = «no» WD column control tablet = «no» Mobile BG IMG Hidden = «no» tablet u BG immghidden = «no» woodmart paralax = «0» woodmart Box Shadow = «no»Responsive spaceing = «eyjwyxjhbv90 exixlijoid29vzg1hcnrfcm vzcg9uc2zv9zcgfjaw5niwic2vszwn0b3jfawqoioi2mzuxtezntezmtm3zniiwic2hcnrjbjb2ryjoidsmnfy29w1ux2lubmvywizgf0ysi6ysy0jsyonjx0y0jbjbjljljljljljwjljljwjjjjjljbjljljjww2wx2wx2wx2wx2zzzzzvvvvjjwjwjjjjjjjjjjjjl0wwwwjjjjjjpbguiont9fx0 =» WD Z Index = «no» offset = «vc Col – lg – 5»] [woodmart Image rounding Dimension = «» woodmart CSS id = «63a1ac509f410» IMG id = «408» IMG Dimension / «320×340″Display inline = «no» Parallax scroll = «no» Responsive spaceing = «eyjwyxjhbv90 exixlijoid29vzg1hcnrfcm vzcg9ucl2zv9zcgfjaw5iwic2vszwn0b3jfawqioi2mdexwm1mdndewic2hcnrfaw2hcnrjjjjjjvvvvjjjjljljljljljljljljljvvvzz2hcnfacfjjjjjljljljjljljljljljljljvvvzzzzzvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvjp7inrhymxldci6e30sim1vymlszsi6e319 fq = =» woodmart Box Shadow = «no» WD hide on desktop = «noCSS = «. VC Custom 1671539800501 (¡ margin – bottom: 0px! ¡ important;)» [/ VC column inner] [/ VC Row inner] [/ VC zoomn] [/ VC row]
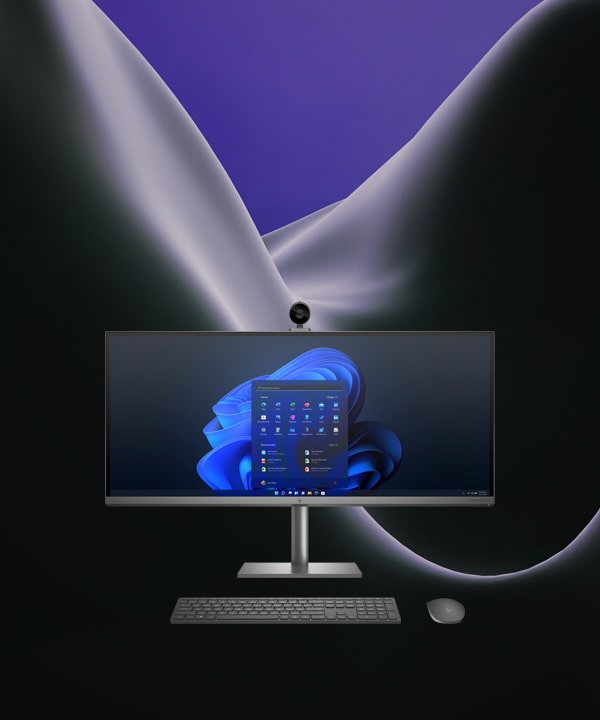
Apple MacBook pro 16 pulgadas M1 Pro
Apple Shopping Event
Hurry and get discounts on all Apple devices up to 20%
Sale_coupon_15
$2,499.00 – $2,999.00
14
People watching this product now!
To pick up today
Free
Our courier will deliver to the specified address
2-3 Days
Free
DHL courier will deliver to the specified address
1-3 Days
Free
Payment Methods:




















Valoraciones
Clear filtersNo hay valoraciones aún.